Hyunjung Im
Frontend Developer
모던자바스크립트 - 스코프
2023-01-04
스코프란
- 스코프는 간단하게 유효범위라고 하고, 구체적으로는 식별자가 유효한 범위를 말한다.
- 변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
- 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다. 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙 이라고도 할 수 있다.
스코프의 필요성
- 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다. 즉 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
스코프의 종류
- 코드는 전역과 지역으로 구분할 수 있다.
스코프 체인
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조 를 갖는다는 것을 의미한다.
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
- 스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드를 실행하기에 앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다. 변수의 검색도 이 자료구조 상에서 이뤄진다.
- 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다.
- 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 절대 하위 스코프 로 내려가면서 식별자를 검색하는 일은 없다. 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
함수 레벨 스코프
- C언어나 자바 등을 비롯한 대부분의 언어는 함수 몸체만이 아니라 코든 코드 블록이 지역 스코프를 만든다.(블록 레벨 스코프) 하지만
var키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
스코프를 결정하는 방법
| 이름 | 특징 |
|---|---|
| 동적 스코프(Dynamic) | 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다. |
| 정적 스코프(Lexical) | 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다. |
- 자바스크립트는 렉시컬 스코프를 따르므로 어디서 정의했는지에 따라 상위 스코프를 결정한다. 이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
변수의 생명 주기
변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 언젠가 소멸한다.
- 변수의 스코프는 좁을수록 좋다.
지역 변수의 생명 주기
- 변수 선언은 선언문이 어디에 있든 상관없이 가장 먼저 실행된다. 런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행된다. 이 설명은 전역 변수에 한정된 것이다.
- 함수 내부에서 선언한 변수는 함수가 호출된 직후에 함수의 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 즉 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다. (대부분 일치하지만 지역 변수가 함수보다 오래 생존하는 경우도 있다.)
- 지역 변수의 런타임은 함수 호출을 의미한다고 생각해보면 어떨까?
- 함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록된다. 함수가 생성한 스코프는 렉시컬 환경이라 부르는 물리적인 실체가 있따. 따라서 변수는 자신이 등록된 스코프가 소멸(메모리 해제)될 때 까지 유효하다. 할당된 메모리 공간은 더 이상 그 누구도 참조하지 않을 때 가비지 콜렉터에 의해 해제되어 가용 메모리 풀에 반환된다.
전역 변수의 생명 주기
- 함수와 달리 전역 코드는 명시적인 호출 없이 실행된다.곧바로 해석되고 실행된다.
var키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
전역 객체(global object)
- 전역 객체는 코드가 실행되지 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다. 클라이언트 사이드 환경(브라우저)에서는
window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미한다. - 전역 객체는 표준 빌트인 객체와 환경에 따른 호스트 객체(클라이언트 Web API…), 그리고
var키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다. - 브라우저 환경에서 전역 객체는
window이므로 브라우저 환경에서var키워드로 선언한 전역 변수는 전역 객체window의 프로퍼티다. 전역 객체window는 웹페이지를 닫기 전까지 유효하다.
전역 변수의 사용을 억제하는 방법
- 즉시 실행 함수
- 모듈 패턴
var Counter = (function () {
var num = 0;
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
})();- ES6 모듈
- ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다. 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
script태그에type="module"을 추가하면 JS 파일은 모듈로서 동작한다.
let, const 키워드와 블록 레벨 스코프
- var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다. 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
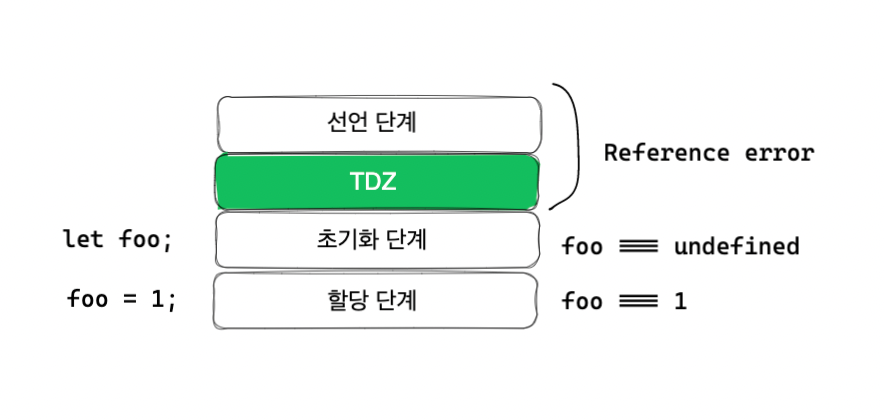
- var는 “선언 단계” 와 “초기화 단계” 가 한번에 진행되는 반면 let, const는 “선언 단계” 와 “초기화 단계” 가 분리되어 진행된다. 즉 런타임 이전에 자바스크립트 엔진에 의해 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
TDZ(Temporal Dead Zone)
- let, const는 선언 단계와 초기화 단계가 분리되어 진행된다. 스코프의 시작 지점부터 초기화 단계 시작 지점인 변수 선언문 까지 변수를 참조할 수 없는 구간을 TDZ라고 한다.